概述
客户是英国一家提供咨询、软件及服务的公司。本项目主要是为其客户搭建公司宣传展示网站。其中包括3个子公司网站。
考虑到客户的需求以及客户的设计初稿,我们参考了Umbraco, DNN等不同的CMS系统后,综合了开发速度,难易程度,扩展灵活性等,决定选择Umbraco进行开发。
需求
- 基于Umbraco实现
- 实现页面模块化,可灵活添加模块并重用
- 实现模块的动态部署,添加,排序,编辑
- 实现Responsive Design
- 实现多站点同一后台管理
解决方案
- 综合开发效率,难易程度,扩展灵活性等诸多考虑,选择基于Umbraco开发该网站。客户的设计初稿中,较多的页面前台展示,较少且简单的后台逻辑,我们完全可以运用Umbraco提供的内容管理做到灵活的内容展示和修改。通过设计不同的Document Type达到多种内容的逻辑组合,易于管理和扩展。
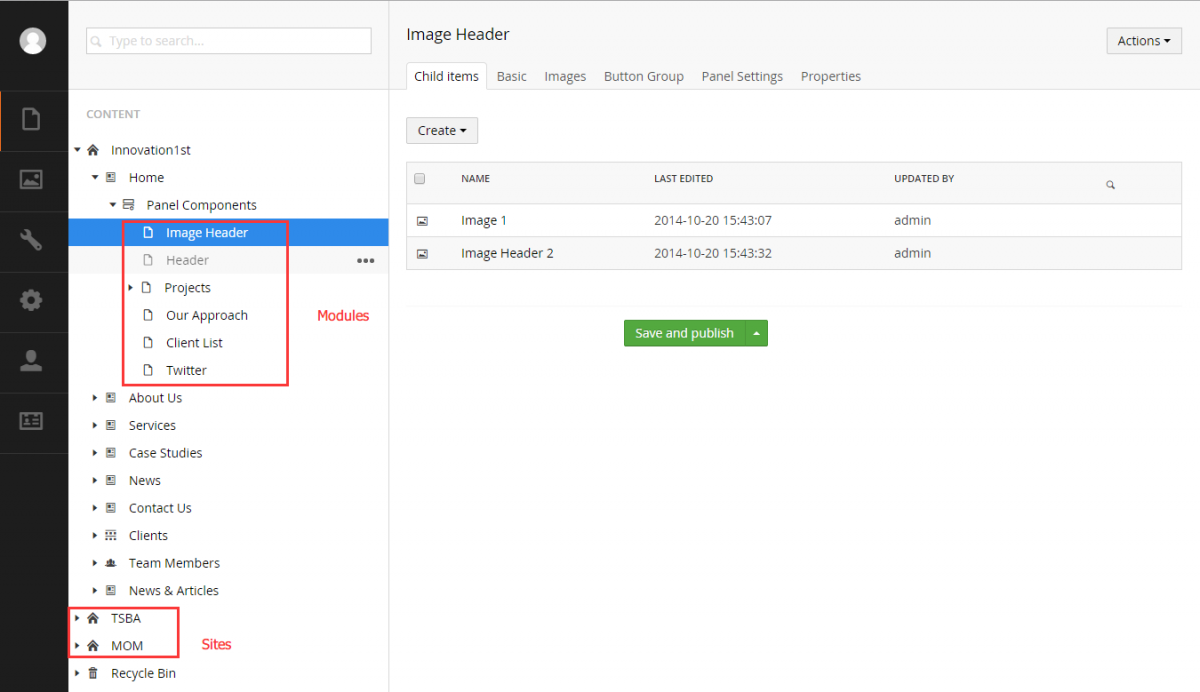
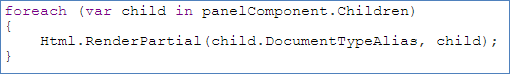
- 客户要求页面模块可重用,且页面模块可动态添加。这就决定了我们不能使用传统的Page Template的形式来将内容区域固定。基于此点,首先我们将页面的子节点虚拟成模块,同时我们运用Umbraco 7 提供的Partial View动态加载子节点。这样就把内容节点的操作灵活性转移到了模块上,使页面能过通过动态编辑,组合出不同的样式,而模板只有一个。

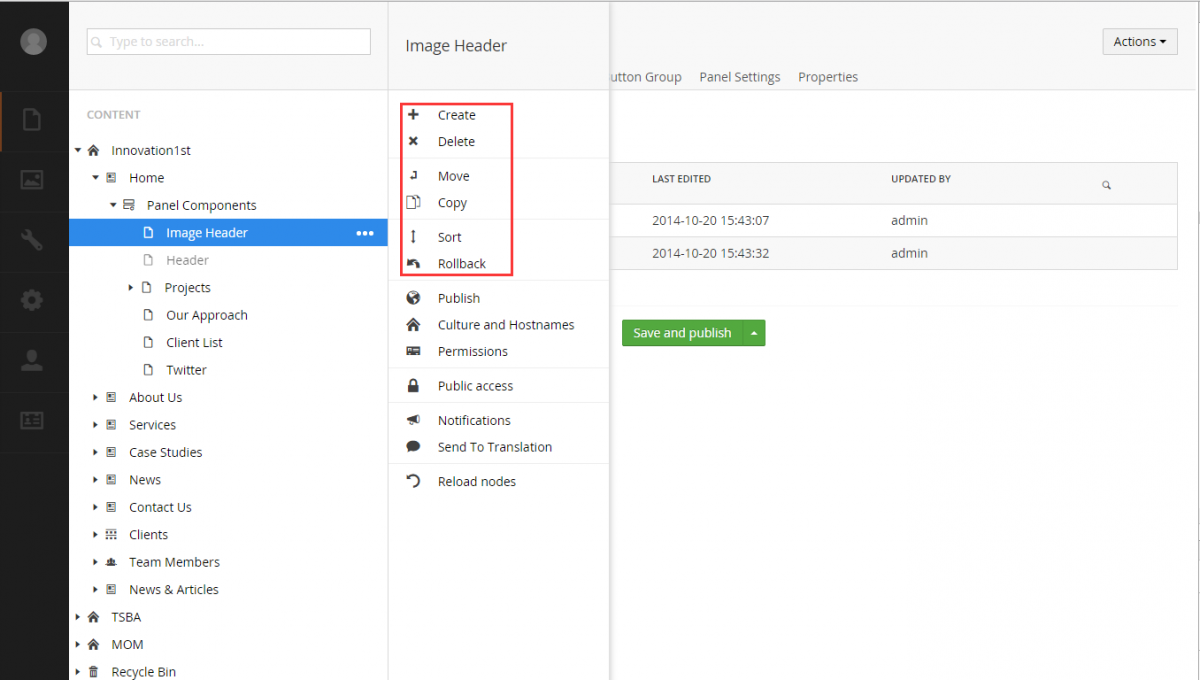
- 通过将内容节点虚拟成模块,Umbraco针对内容节点的各种操作就虚拟成了对模块的各种操作。如添加节点,拷贝节点,移动节点,节点排序,发布/不发布节点等,分别对应了添加模块,拷贝模块,移动模块,模块排序,启用/停用模块等。这样的处理方式开发效率很高,成本较低,完成的效果却很好。
- 对于Responsive Design, 我们选择集成了Bootstrap来进行模块的布局。
- Umbraco本身支持多站点管理,通过为每个站点设计一套Document Type来达到站点间内容的隔离,同时在模块的级别又能达到模块的重用。
困难及挑战
- 如何解决不规则形状的模块在页面中的布局
在客户的设计中,不是每一种设计都可以被清楚的分成方方正正的模块以方便布局,例如:图中的不规则形状框架在划分模块和响应式布局中都带来了很大的困难,为了满足客户对内容编辑的需要,我们将模块和模块相衔接的部分做成允许客户编辑的图片,这样当用户创建一个新的模块时,可以选择使用合适的图片。

- 如何应对客户开发过程中样式的更改?
遇到此问题时,我们首先考虑模块结构上的变化是否巨大,如果是,我们会新建一个模块,同时保留以前的,预防客户在修改过程中的反复。同时模块化开发也保证了更多的灵活性。
客户收益
- 此网站实现了客户的需求,达到了客户的预期,客户表示满意。
- 基于此网站,所有的内容均可编辑,且可任意组合,对于一家本来就有Umbraco管理经验的公司,更轻易的上手,且可适应其客户的部分需求更改,减小了重复的成本。
- 客户能够通过此框架进行扩展,以满足自己不同客户的不同需求。
- 客户基于此平台已经成功扩展了另一个网站,其包含1个公司网站和3个游戏网站。
所用技术点
- Umbraco 7
- JS, JQuery
- Html, CSS, Bootstrap
- Web Service
- Razor
系统截图
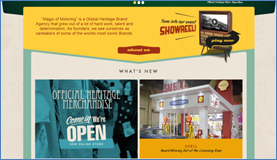
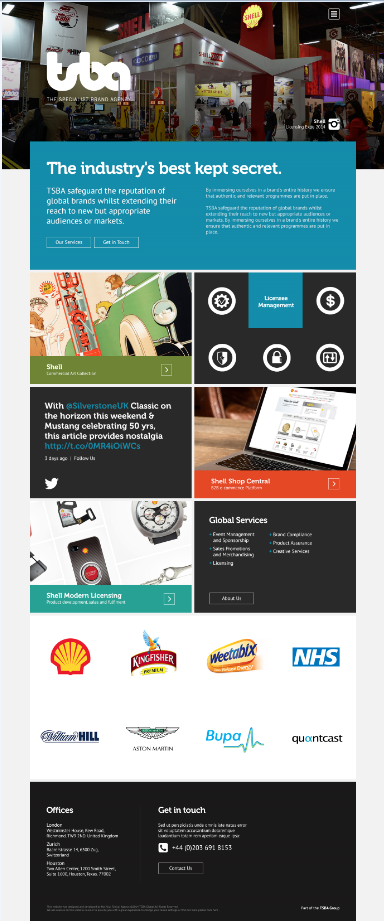
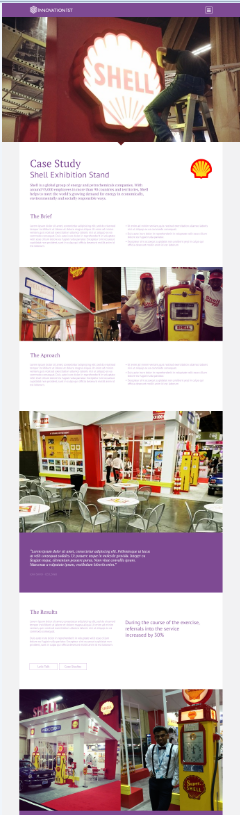
站点1 部分页面


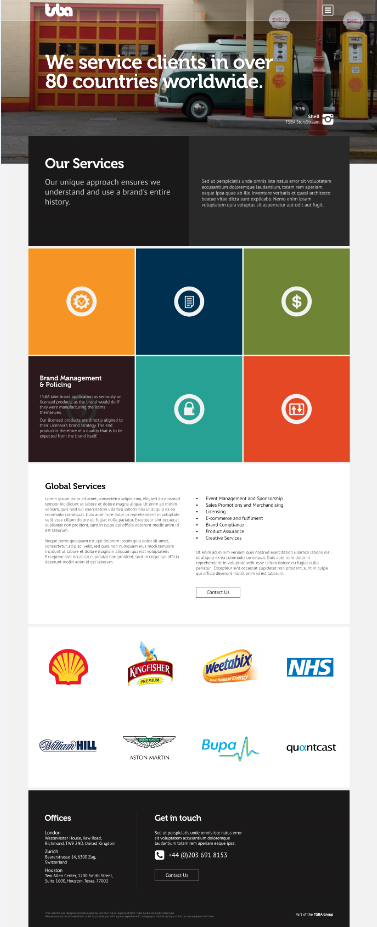
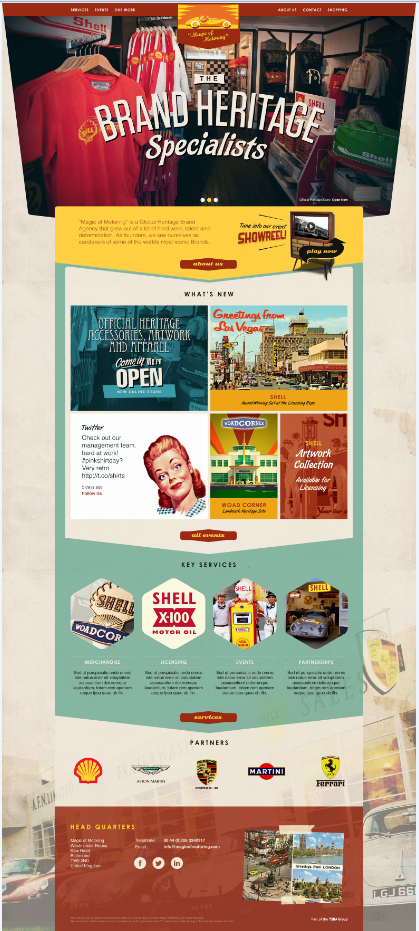
站点2 部分页面


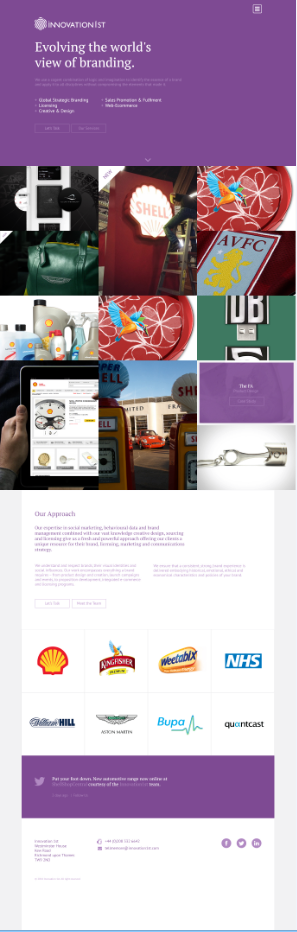
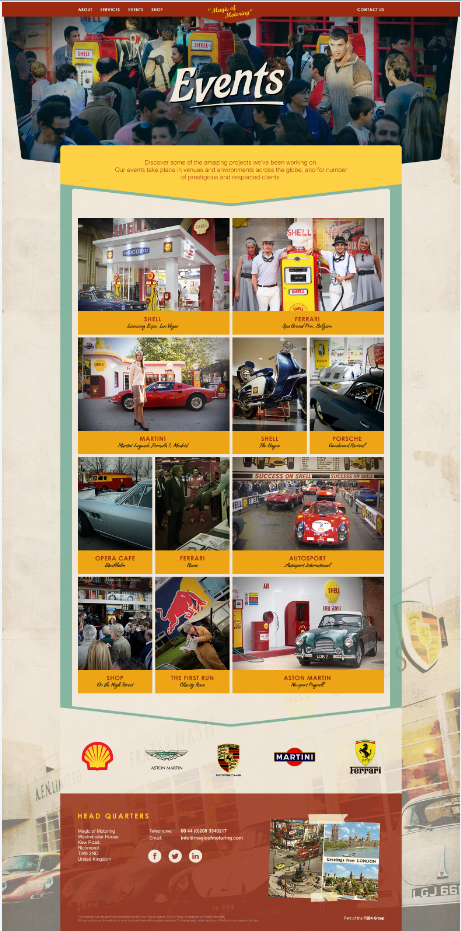
站点3 部分页面


后台管理部分页面